
Tuto Dev Web 4 years ago
Playlist ▻ https://www.youtube.com/playlist?list=PLQkrqTy7RjTFZc9V0tg2oxHAl4SyixR4p&si=Z10QLLdSAwplCc98 Page web du ...
![Les objets en JavaScript (extrait gratuit) [M1L09]](https://i.ytimg.com/vi/mRQdAGIG6NM/hqdefault.jpg)
JavaScript de Zéro 5 years ago
Les objets sont des structures de données de base utilisés partout et tout le temps, c'est une notion fondamentale à connaître !

e-genieclimatique 4 years ago
Blog: https://www.e-genieclimatique.com/plan-du-site Dans cette vidéo on va voir comment aller chercher la value dans un objet ...

Numérique et Informatique à Mounier 5 years ago
Dans cette vidéo, on vous présente comment changer le texte d'une balise HTML grâce à JavaScript. Bon visionnage !

Très Facile ! 9 years ago
JavaScript est conçu autour d'un paradigme simple, basé sur les objets. Un objet est un ensemble de propriétés et une propriété ...

Grafikart.fr 2 months ago
Article ▻ https://grafikart.fr/tutoriels/computed-vuejs-2228 Dans le chapitre précédent on a vu le concept de `ref()` qui sont des ...

Dev Propulsor A year ago
Faire de la Programmation Orientée Objet en JavaScript nécessite de comprendre de nombreux concepts. J'ai donc divisé cette ...

Formations Excel, Access et bien d'autres 3 years ago
Sources Javascript et formation détaillée sur le site Internet ...

Manuel Coffin (Melicel.io) 2 days ago
Apprenez à créer un formulaire de contact moderne avec Next.js, React-hook-form, Shadcn/ui et Resend ! Dans cette vidéo, je ...

Numérique et Informatique à Mounier 5 years ago
Dans cette vidéo, on vous présente comment récupérer et utiliser les données entrées par l'utilisateur dans un champ de saisie.

Coulisses Tech 4 years ago
Dans ce tutoriel Javascript en francais, je présente à l'aide de deux exemples comment se servir des propriétés calculées en ...

Melvynx • Apprendre à coder A year ago
Cours GRATUIT sur JavaScript : https://mlv.sh/javascript-en-5-minutes ▷ VIDÉO Dans cette vidéo, je vais vous guider à travers ...
![COURS COMPLET JAVASCRIPT [22/65] - L'objet Number, propriétés et méthodes](https://i.ytimg.com/vi/DqkPxkpj3gU/hqdefault.jpg)
Pierre Giraud 8 years ago
Aujourd'hui, on s'intéresse particulièrement à l'objet Number en JavaScript ainsi qu'aux plus intéressantes de ses méthodes et ...

École du Web 5 years ago
Tous mes cours sur l'École du Web (si tu veux tous les suivre d'un seul coup) : https://www.ecole-du-web.net/ Tous mes cours ...

Ghost Together 4 years ago
Sign Up https://semicolon.dev/YouTube (We're free online community, meet other makers!) To add a property to an object ...

Mike Codeur 6 years ago
Comment manipuler des Objects en Javascript ? PLUS D'INFOS MON PLAN DE FORMATION GRATUIT ! Plan de ...

Yann Bouvier | YannToutCourt 3 years ago
Et si on arrêtait de manipuler le passé ? Pour mettre la fin en perspective : en étant "généreux" (donc en ne soustrayant pas les ...

Javascript Academy 2 years ago
L'héritage en #js ▻ ABONNE TOI Abonne toi ici : https://bit.ly/3BwClOC ▻ Newsletter (Offre de CDI / Mission Freelance / Veille) ...

front-end 10 months ago
animation-timeline peut désormais prendre 2 nouvelles propriétés : scroll() et view(). On va voir ensemble comment exploité cette ...

FormationVidéo 2 years ago
Tous les outils en JavaScript pour modifier avec l'arbre DOM les propriétés et classes CSS d'une page web. 00:00 Introduction ...

École du Web 4 years ago
Tous mes cours sur l'École du Web (pour les obtenir tous d'un coup) : https://www.ecole-du-web.net/ Tous mes cours sur ...

Formations Excel, Access et bien d'autres 7 years ago
Récupérer les informations transmises dans l'adresse de la page Internet par le code Javascript pour reconstruire les résultats de ...

GreeneMath.com 4 years ago
Here, we will explore the difference between using bracket notation and dot notation with objects. 0:00 Setting up our object 1:05 ...

Aziz DAAIF 6 years ago
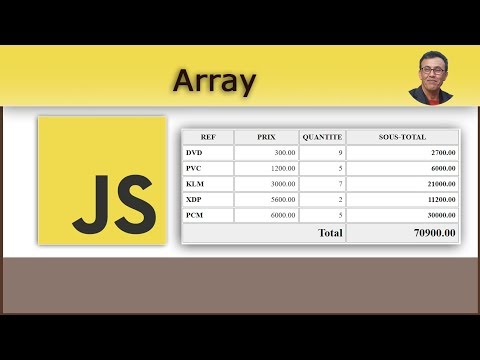
En Javascript, les tableaux constituent la pierre angulaire de tous les scripts. Dans cette vidéo, je montre l'exemple de la ...

Melvynx • Apprendre à coder A year ago
Cours OFFERT sur JavaScript : https://codelynx.dev/beginjavascript/courses?utm_campaign=youtube-fetch-10-minutes ▷ VIDÉO ...

Grafikart.fr 2 years ago
Article ▻ https://grafikart.fr/tutoriels/javascript-dom-2071 Abonnez-vous ▻ https://bit.ly/GrafikartSubscribe En plus de l'objet ...

Javascript Academy 4 years ago
Aujourd'hui on apprend a utiliser les objets.

FormationVidéo 2 years ago
En JavaScript, un objet Map permet de gérer des données via un système de clés et de valeurs (à la manière d'un tableau ...

Tuto Dev Web 4 years ago
Playlist ▻ https://www.youtube.com/playlist?list=PLQkrqTy7RjTEZS0o30iULMk20CE9h6GV4 Page web ...

Boris ('PrimFX') 7 years ago
Nous avons déjà vu comment récupérer et modifier des éléments HTML en JavaScript. Voyons comment faire de même avec les ...

Colby Fayock 3 years ago
Learn how to create CSS Variables (Custom Properties) and dynamically update them in a React application. We'll walk through ...

WEWANTCODE A year ago
Dans cette vidéo, nous allons apprendre à apprendre le React 2 8 classe et les méthodes. Nous verrons également les propriétés ...

Prof Khelloufi formation IT 4 years ago
un travail pratique en javascript concernant le remplissage/selection de la propriete options d une liste deroulante en html ...

École du Web 3 years ago
Abonne-toi à la NewsLetter pour recevoir des tas d'infos sur le développement web ...

Grafikart.fr 2 years ago
Article ▻ https://grafikart.fr/tutoriels/json-77 Abonnez-vous ▻ https://bit.ly/GrafikartSubscribe Dans cette vidéo je vous propose de ...

Tuto Dev Web 4 years ago
Playlist ▻ https://www.youtube.com/playlist?list=PLQkrqTy7RjTFZc9V0tg2oxHAl4SyixR4p&si=Z10QLLdSAwplCc98 La page web ...

PhilippGam 4 years ago
Diaporama sur ...
![Travailler avec les champs input de type text en JavaScript [CTFJ01]](https://i.ytimg.com/vi/_-UDZKMhhG4/hqdefault.jpg)
Tuto Dev Web 5 years ago
Playlist ▻ https://www.youtube.com/playlist?list=PLQkrqTy7RjTEh87I38AGIl6pgxPF0OiR9 Page web ...

DevTheory 6 years ago
Cours GRATUIT pour être plus confiant en développant du JS ...

Rachida Errassi officiel A year ago

e-genieclimatique 2 years ago
Blog: https://www.e-genieclimatique.com/apprendre-le-javascript-pour-etre-developpeur-web-mes-videos-sur-le-sujet/ Dans cette ...

Formations Excel, Access et bien d'autres 7 years ago
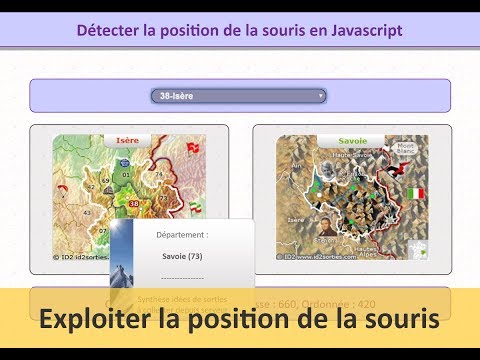
Récupérer les coordonnées du pointeur de la souris grâce à l'objet Javascript Event pour déplacer un calque contextuel rempli ...

Grafikart.fr 2 years ago
Article ▻ https://grafikart.fr/tutoriels/class-2061 Abonnez-vous ▻ https://bit.ly/GrafikartSubscribe Dans ce chapitre nous allons faire ...

École du Web 2 years ago
1 Cours gratuit en t'abonnant à ma newsletter : https://www.le-designer-du-web.com/news ...

Grafikart.fr 2 years ago
Article ▻ https://grafikart.fr/tutoriels/fonctions-2059 Abonnez-vous ▻ https://bit.ly/GrafikartSubscribe Ecrire le code "comme il ...

SwebDev 7 years ago
Dans ce nouvel exercice je te propose de créer une fonction qui renvoie la longueur du mot le plus long d'une chaîne de ...

KIPDEV A year ago
Après cette vidéo tu seras un expert de toutes les balises HTML. Soutenez la chaîne : https://linktr.ee/kipdev.

MR Univers 3 years ago
Bonjour à tous, dans cette première vidéo de la création d'une application de gestion de listes de courses. Nous allons mettre en ...
![Comment développer une application web en 10 étapes [100% débutants]](https://i.ytimg.com/vi/q0L2XYi51dk/hqdefault.jpg)
Simon Dieny - Code Senior 3 years ago
La Newsletter du Codeur Senior : https://www.angularsenior.fr/apply # 10 étapes pour créer une startup # Comme vous, pendant ...

Boris Rose Développeur Web 3 years ago
J'ai voulu vous montrer un petit exemple de programme qui met en relief différentes notions comme les boucles, les conditions, ...